动态脚本变量
动态变量通过执行语句和逻辑表达式来计算自己的值。动态变量为自己分配计算或操作的结果。添加变量时,您会看到动态变量类型在列表中用闪电图标标识以区别于其他变量类型。动态变量用于字符串、数字和真/假。
动态变量的值是类似 JavaScript 语句的结果,其中可以包括选定的 Math.js 表达式和 Genesys 开发的附加函数。动态变量中的逻辑表达式可以计算其他变量的状态。有关详细信息,请参阅算术运算符和函数, MathJS 函数参考, 和您可以在动态变量中使用的附加函数。
每种动态变量类型都允许您嵌入表达式。 这些语句定义变量的值,可能基于其他变量。 结果必须与动态变量的类型匹配。 例如,动态字符串中的代码必须求值为字符串值。
math.add(1,3),将其转换为add(1,3)在你的动态变量中。或者,如果 MathJS 文档中的示例代码类似于math.fraction(numerator, denominator),等效动态数变量是fraction(numerator, denominator)部分。至于赋值给动态变量,你不会显式这样做;最后评估的值将分配给动态变量。 例如,如果将这些表达式作为动态变量输入:
x = 5; y = x + 2; x
所有三个表达式都按自上而下的顺序进行计算 最后一个表达式的值将分配给动态变量。 在此示例中,x 的值为 5,该值分配给动态变量。
示例 1: 使用动态数字计算用户在表单上的输入
在此示例中,动态数字变量计算表单中输入的多个值的结果。

在设计模式下,垂直堆叠的输入框会提示用户输入。

在预览模式或运行时,在表单中输入的值由dNum_TestNum变量,并显示结果。
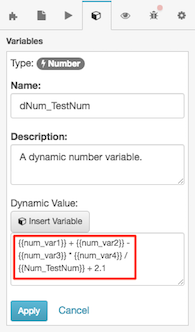
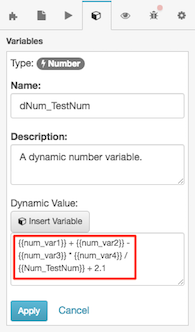
这dNum_TestNum变量包含执行此计算的公式:
{{num_var1}} + {{num_var2}} - {{num_var3}} * {{num_var4}} / {{Num_TestNum}} + 2.1

对于上面显示的值,计算结果为:
10 + 10 - 4 * 2 / 2 + 2.1
只要计算使用的变量之一发生更改,就会执行计算。
在所示的示例中,结果存储在dNum_TestNum是 18.1。
示例 2: 使用动态 True/False(布尔值)来确定数字变量是否匹配
在此示例中,动态布尔变量返回true如果数字输入匹配或false如果它们不匹配。

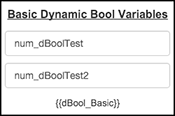
在设计模式下,页面显示两个数字输入,其值存储在数字变量中。 动态布尔值中的代码会比较它们的相等性。

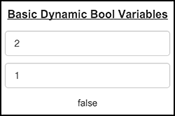
在预览模式或运行时,会比较表单中输入的值是否相等。

公式dBool_Basic是:
{{num_dBoolTest}} == {{num_dBoolTest2}}
对于显示的值,dBool_Basic是false因为 2 不等于 1。
每当任一输入变量的值发生变化时,都会计算结果。
示例 3: 字符串操作
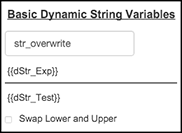
在接下来的两个例子中,动态字符串变量解析并重写用户输入。表达式dStr_Exp变量将用户输入的文本重写为“这很有趣”。表达式dStr_Test当复选框改变状态时反转大小写。

用户输入的文本存储在str_overwrite。下面是动态变量dStr_Exp执行此表达式:
slice("This is fun.", 0 ,length({{str_overwrite}}))
在预览模式或运行时,任何输入的文本都会被重新表述。当值为str_overwrite變更。

交换下限和上限复选框可切换dStr_Test。其公式为:
ifElse({{bool_swapLowerUpper}} == false, lower(slice({{str_HELLO worlds}}, 0, length({{str_HELLO worlds}})-6)) + " " + upper(slice({{str_HELLO worlds}}, length({{str_HELLO worlds}})-6)), upper(slice({{str_HELLO worlds}}, 0, length({{str_HELLO worlds}})-6)) + " " + lower(slice({{str_HELLO worlds}}, length({{str_HELLO worlds}})-6)))
选中该框可反转字符串的大小写。
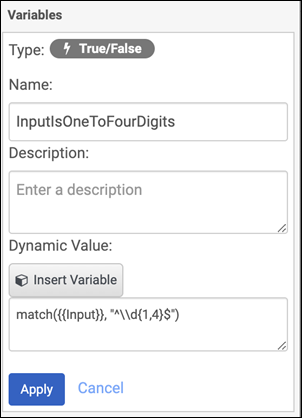
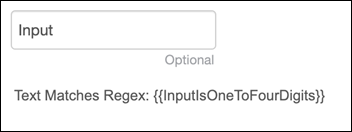
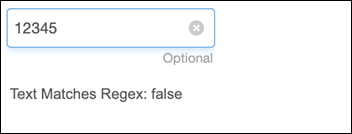
示例 4: 使用正则表达式验证字符串和数字
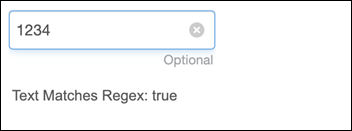
在此示例中,动态布尔变量返回true如果字符串输入与提供的正则表达式匹配:

这里使用的正则表达式是^\\d{1,4}$:– 核心正则表达式是\d{1,4}(一到四位数字):斜线加倍(转义),因为它是一个 JavaScript 字符串,并且它被包裹在^ 和$将模式应用于整个字符串:默认情况下,允许部分匹配,因此如果没有这种包装,12345 就会因为部分匹配“1234”而通过。



有关正则表达式及其调试的更多详细信息,请参阅正则表达式。

