部署 Messenger
即将推出此功能: 单一客户视图功能版本中对已认证网络消息渠道的支持已暂时禁用。请检查Genesys Cloud – 功能即将推出获取最新库存信息。
必备
- 要查看信使配置,请执行以下操作:
- Genesys Cloud CX 2、Genesys Cloud CX 3、Genesys Cloud CX 4、Genesys Cloud CX 2 Digital、Genesys Cloud CX 3 Digital 或 Genesys Cloud CX 1 Digital Add-on II 许可证
- Web 部署 > 配置 > 所有 权限
- Web 部署 > 部署 > 所有 权限
- 入站消息流
- 要查看品牌标志上传字段: 上传>公共资产>上传允许
- 要查看知识库选择字段,请执行以下操作: 知识 > 知识库 > 查看权限
- 要查看共同浏览场地: 对话> C浏览>添加允许
- 要查看和更新内容配置文件: 消息传递>支持的内容>添加,删除,编辑, 和看法允许
Messenger 通过提供客户用来与机器人和代理进行交互的预定义的 Messenger 窗口来启用 Web 消息。 在创建 Messenger 部署之前, 请配置 Messenger 并保存配置的版本。
Messenger 还支持通过无头传输 SDK 进行移动消息传递。 利用 Transport SDK,移动开发人员可以轻松构建自定义的移动消息客户端。
要将信使部署到您的网站,请执行以下操作:
- 创建一个 Messenger 部署。
- 将 Messenger 代码段部署到你的网站。 您可以手动部署 Messenger 代码段,也可以使用谷歌跟踪代码管理器部署 Messenger 代码段。
要将 Messenger 部署到您的移动平台(自定义移动信使),请执行以下操作:
- 在传输 SDK 中配置部署域和 ID。
要管理你的 Messenger 部署,你可以:
创建一个 Messenger 部署
- 单击 管理员。
- 在“消息”下,单击Messenger 部署。
- 点击菜单>数字和电话>信息> Messenger 部署。
- 单击 “ 新建部署”。
- 输入名称和描述。
- 在“状态”部分下,使用切换按钮设置 Messenger 部署的状态。
- 要在您的网站或移动应用程序中启用 Messenger 部署,请打开切换开关。 状态显示为 “活动”。
- 要在您的网站或移动应用程序中禁用 Messenger 部署,请关闭切换开关。 状态显示为 “不活动”。
- 在“选择您的配置”下,单击选择配置选择要分配给此部署的 Messenger 配置版本。
- 在分 配 窗格中,导航到要分配给配置的 Messenger 配置,然后单击 Messenger 配置的名称。
- 选择要分配的版本。
- 单击 “ 保存”。
- 在“选择您支持的内容配置文件”下,单击列表以选择要分配给此部署的内容配置文件。您还可以添加新的支持的内容配置文件,如有必要。
- 在限制域访问下,确定是否允许所有域或限制要部署代码片段的域。
- 要允许所有域,请选择 允许所有域 选项。 将此选项用于测试和开发目的。
- 要限制域,请输入域,然后单击 添加域。 您可以将多个域添加到列表中。 限制域,以防止未知域未经授权使用您的代码段。 如果您限制某个域,则 Messenger 不会在该网站上运行,并拒绝来自该域的 API 请求。
- 在选择您的架构师流程下,选择一个已发布的入站消息流。 如果未选择流程,则消息传递功能将不可用。
- 在推送集成下,选择要用于配置 Apple 推送通知服务 (APNS) 和 Firebase 云消息传递 (FCM) 的移动推送通知的集成类型。如果您不选择推送集成,则不会发送推送通知。
- 单击 “ 保存”。 Messenger 部署页面现在显示代码段和部署密钥。 接下来,复制 Messenger 代码片段并部署 Messenger 代码片段等到您的网站。 如果要构建自定义 Messenger,请复制部署密钥。
将 Messenger 代码段部署到你的网站
- 单击 管理员。
- 在 消息下,单击 Messenger 部署。
- 点击菜单>数字和电话> Messenger部署。
- 导航至要部署的 Messenger 部署,然后单击名称。部署名称柱子。
- 在“部署选项”部分,在“获取部署密钥”字段中查看部署密钥。
- 在身份解析在该字段中,配置您的外部来源和合并联系人设置,以确保身份解析按预期工作。更多信息请参见从管理页面配置身份解析。
- 在 部署代码片段下,单击 复制到剪贴板 以复制代码片段。
- 将代码片段粘贴到
<head>所有网页的标签。 - 要将部署密钥用于自定义消息传递客户端,请在 SDK 中对其进行配置。
- 单击 管理员。
- 在 消息下,单击 Messenger 部署。
- 点击菜单>数字和电话> Messenger 部署。
- 导航到要部署的 Messenger 部署,然后单击“部署名称”列中的名称。
- 在 部署代码片段下,单击 复制到剪贴板 以复制代码片段。
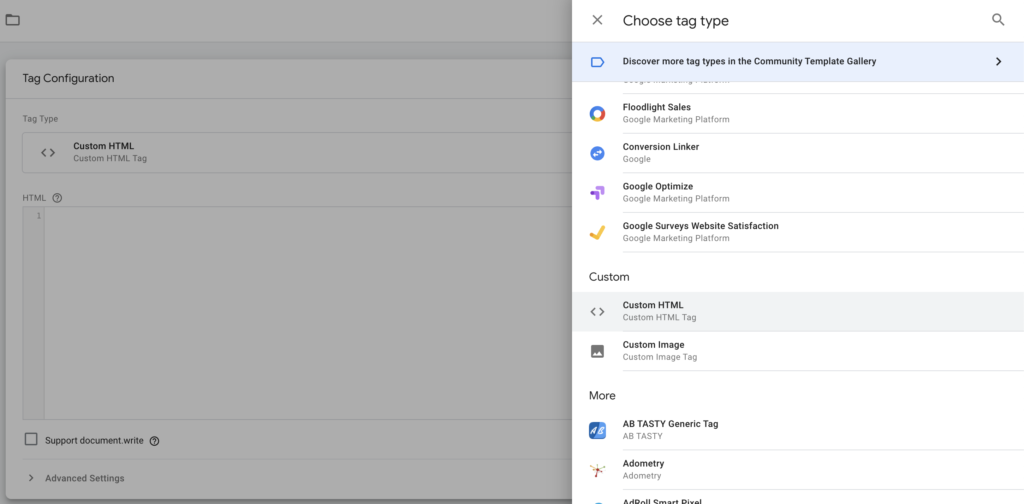
- 在 Google 跟踪代码管理器中,创建一个新的自定义 HTML 代码。
点击图片放大。
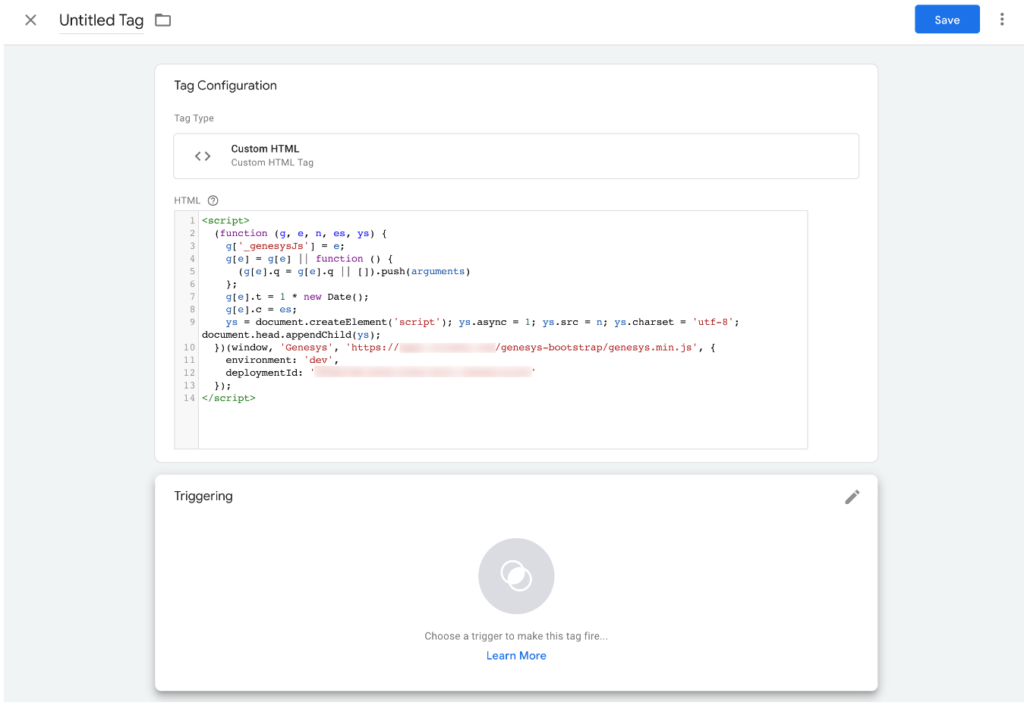
- 将代码片段粘贴到自定义 HTML 标记的正文中。
- 将 JavaScript 代码括起来
<script>标签。确保取消转义代码片段以删除
单击图像可放大。
- 保存标签。
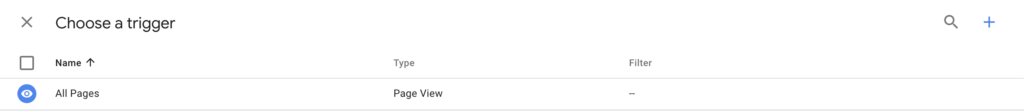
- 选择 “ 所有页面” 触发器。

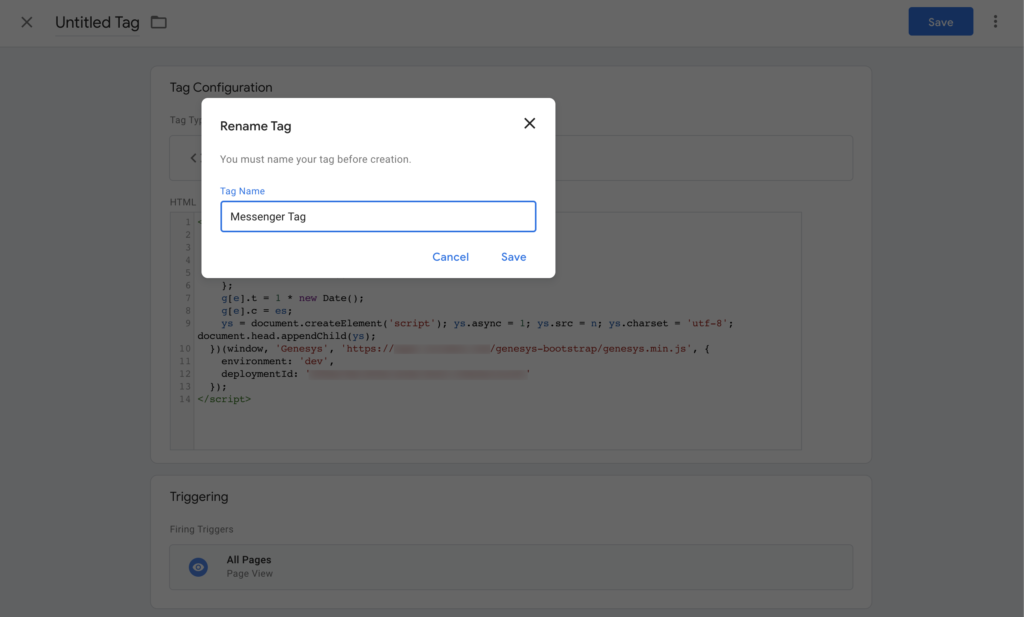
- 使用有意义的名称保存标签,例如 Messenger Tag。
点击图片放大。
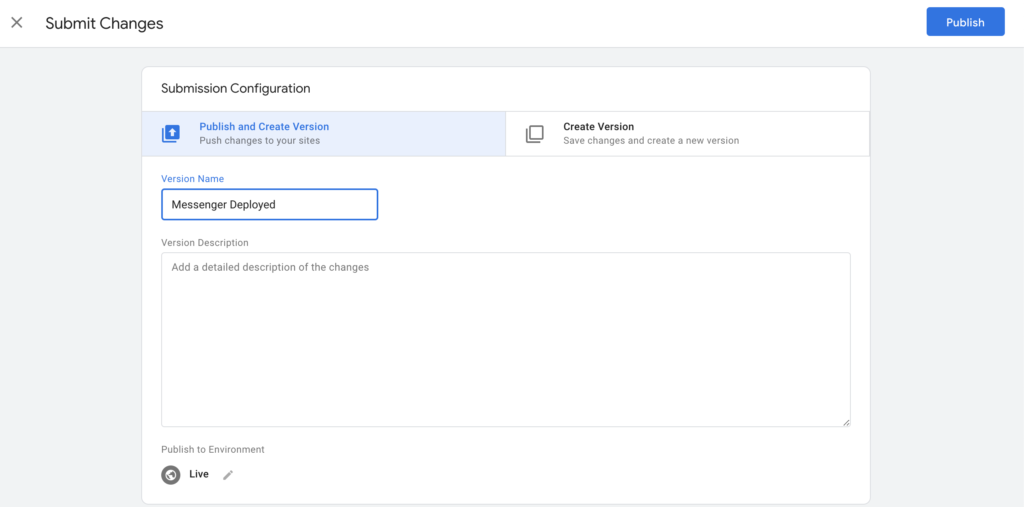
- 点击 提交
- 单击 “ 发布” 将标签发布到网站上的所有页面。
点击图片放大。